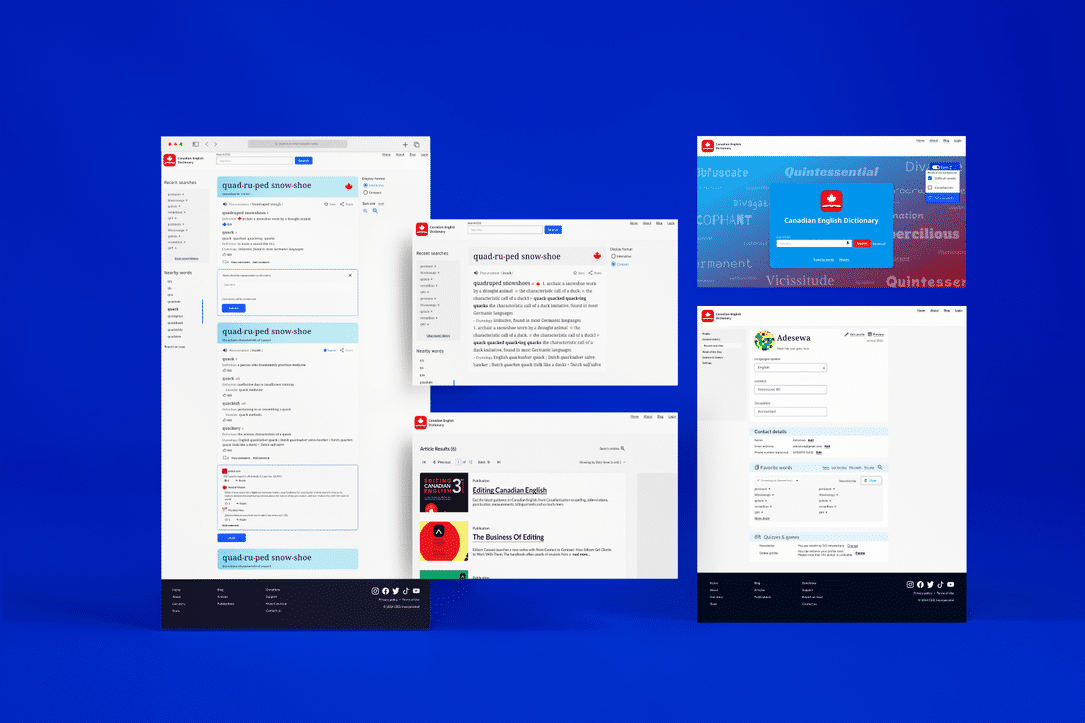
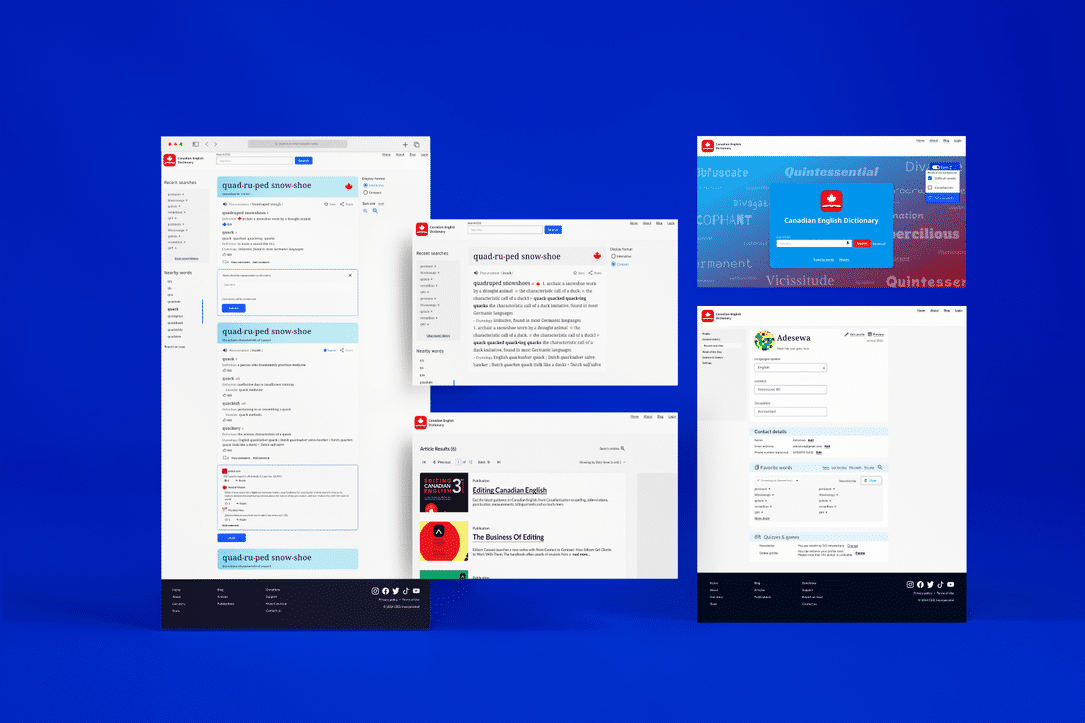
Led the design of a new home for Canadian English Dictionary website.
View Project
With over five years of design experience in industries such as Fintech, cashless payment, and personal banking, I have worked on high-traffic mobile and web applications with hands-on experience in B2B and B2C settings. A decade of experience in journalism has given me valuable skills in research and storytelling that directly boost my user experience design capabilities.

Led the design of a new home for Canadian English Dictionary website.
View Project
Achieving better message categories through a card-sort research helped information architecture of a high-traffic mobile app.
View Project
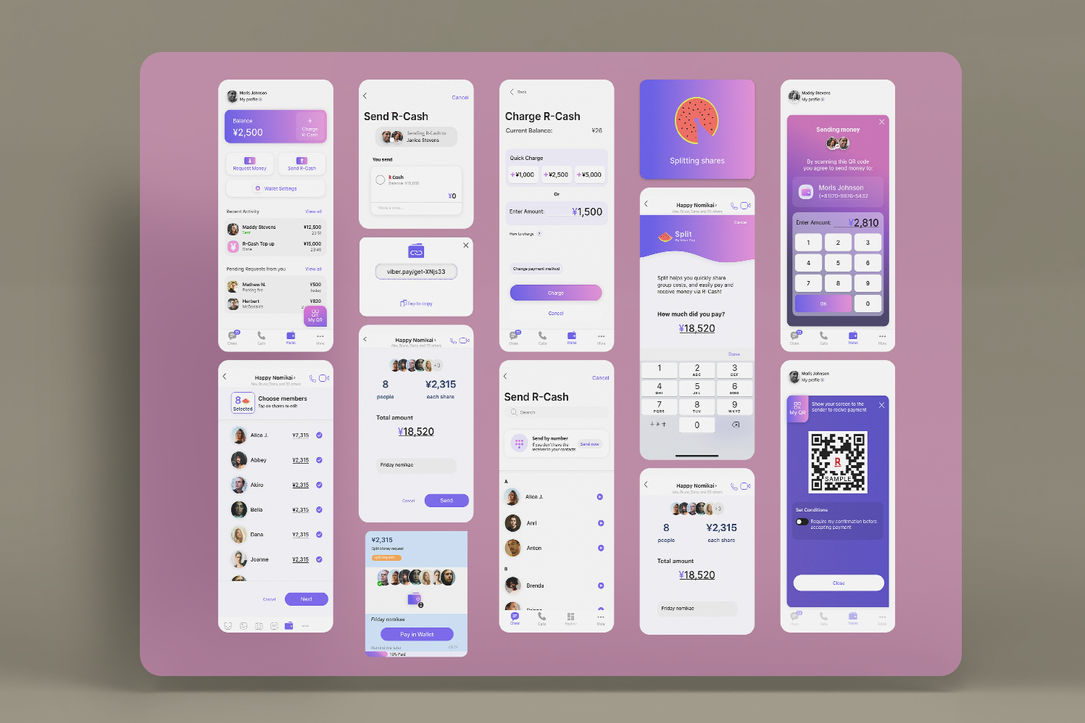
I designed and prototyped a wallet feature for the messaging app for executives to better envision how it is supposed to work and feel.
View Project
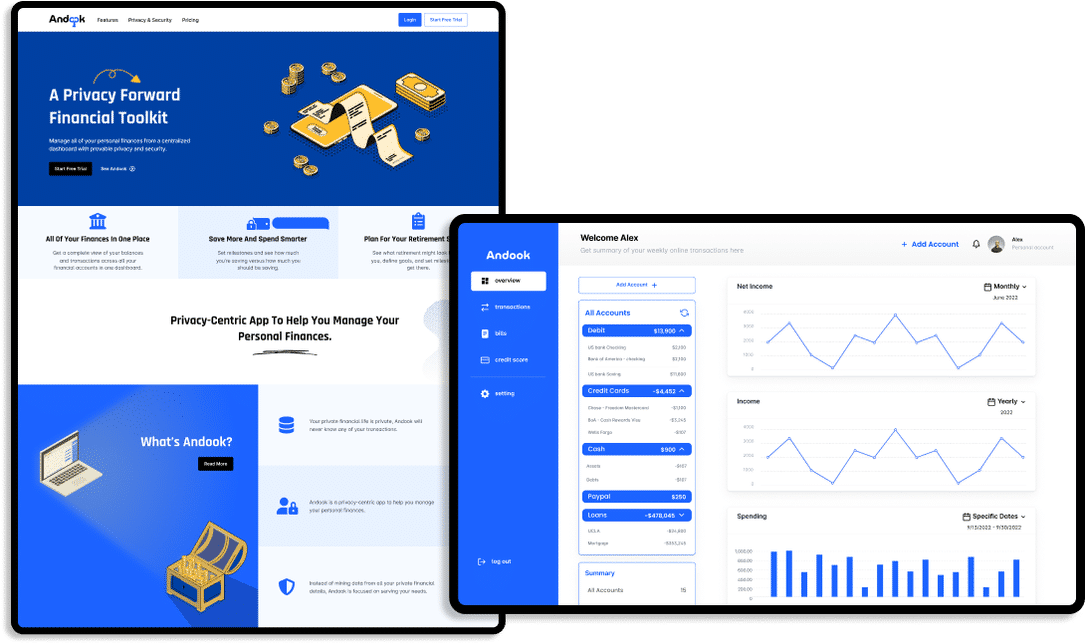
Researched and designed a personal financial toolkit from scratch for an American startup with a focus on user-friendliness and security.
View Project